
The Product
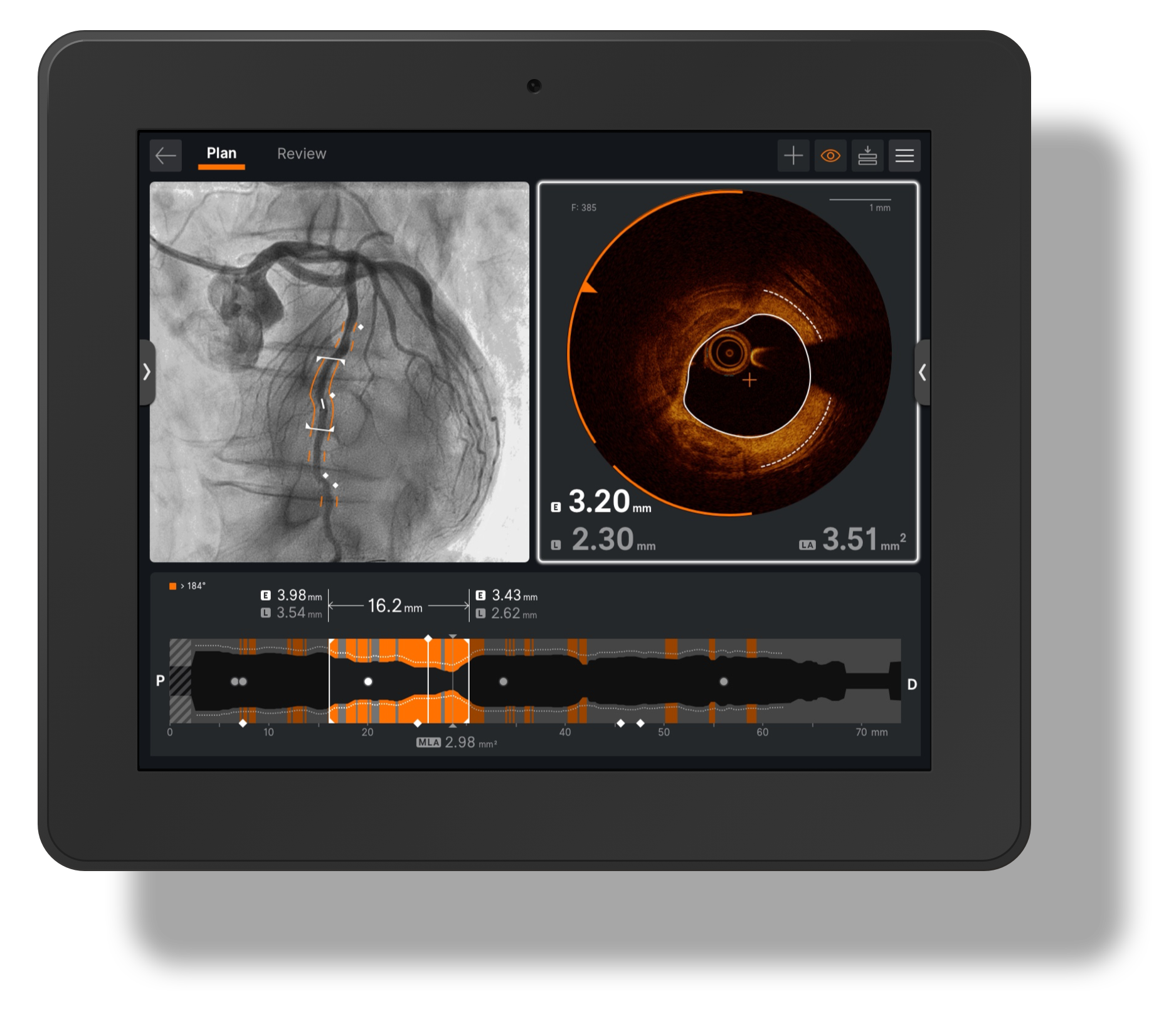
Streamlined and intuitive, Ultreon™ 1.0 Software gives better insights to optimize patient outcomes through automation and an improved workflow.
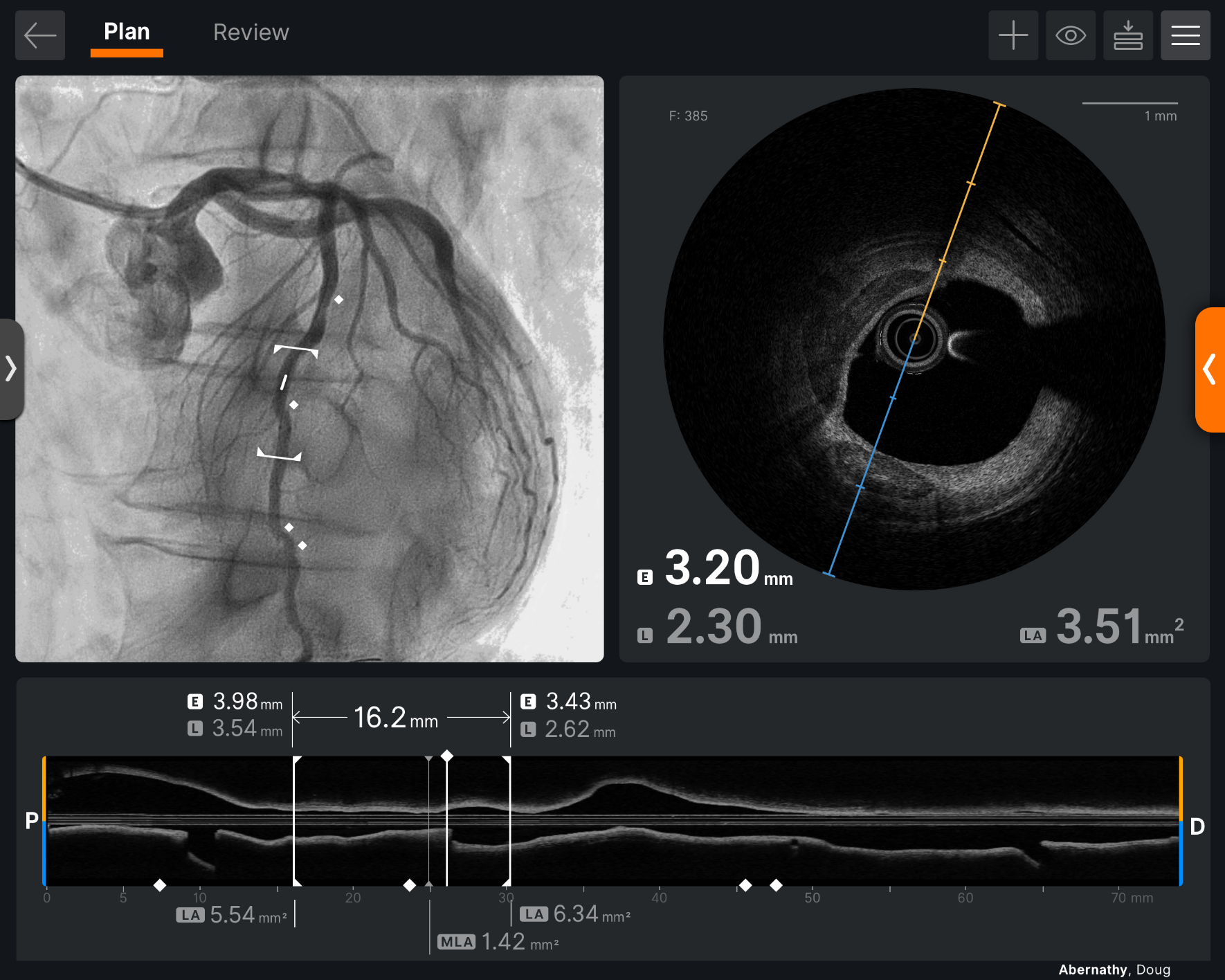
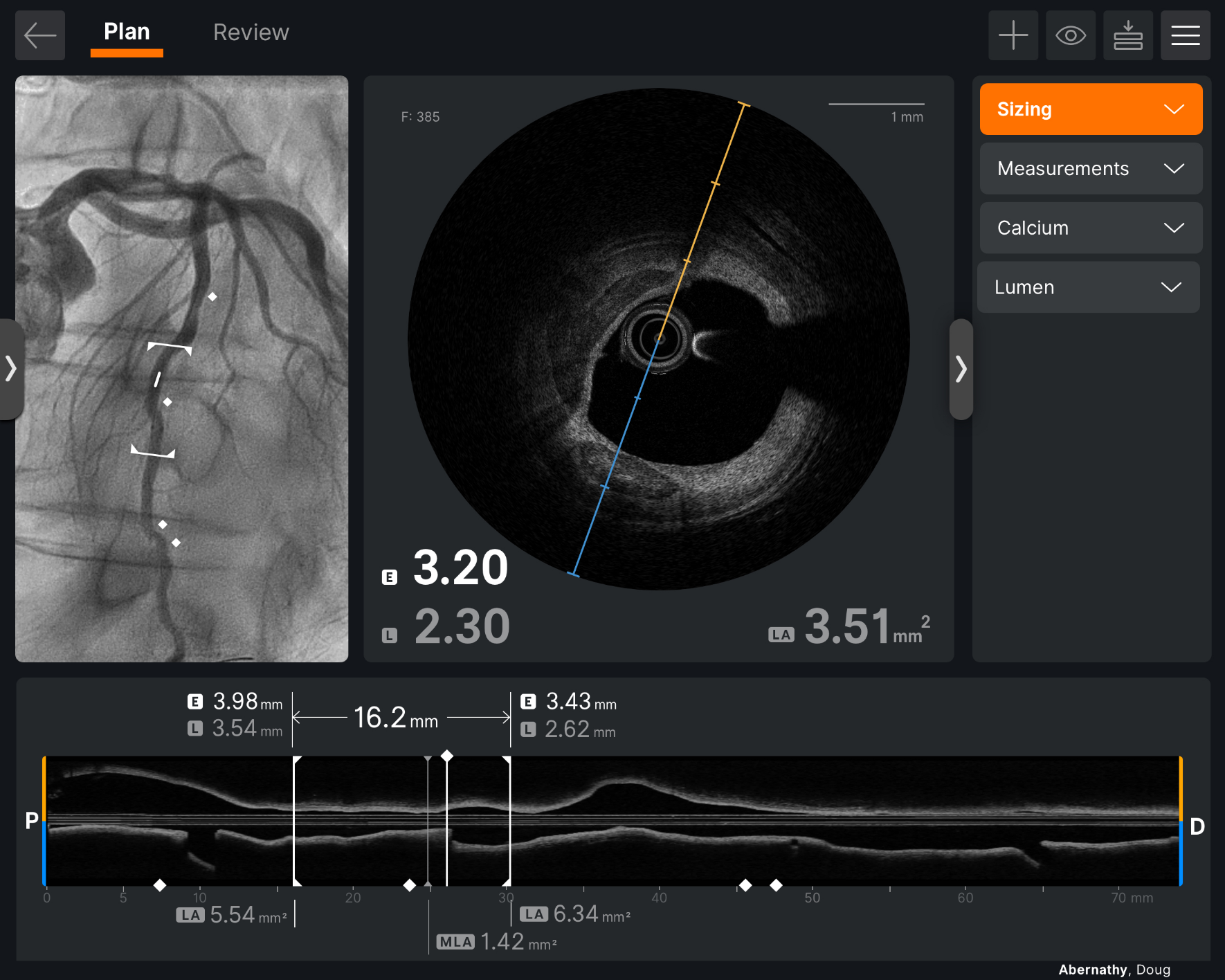
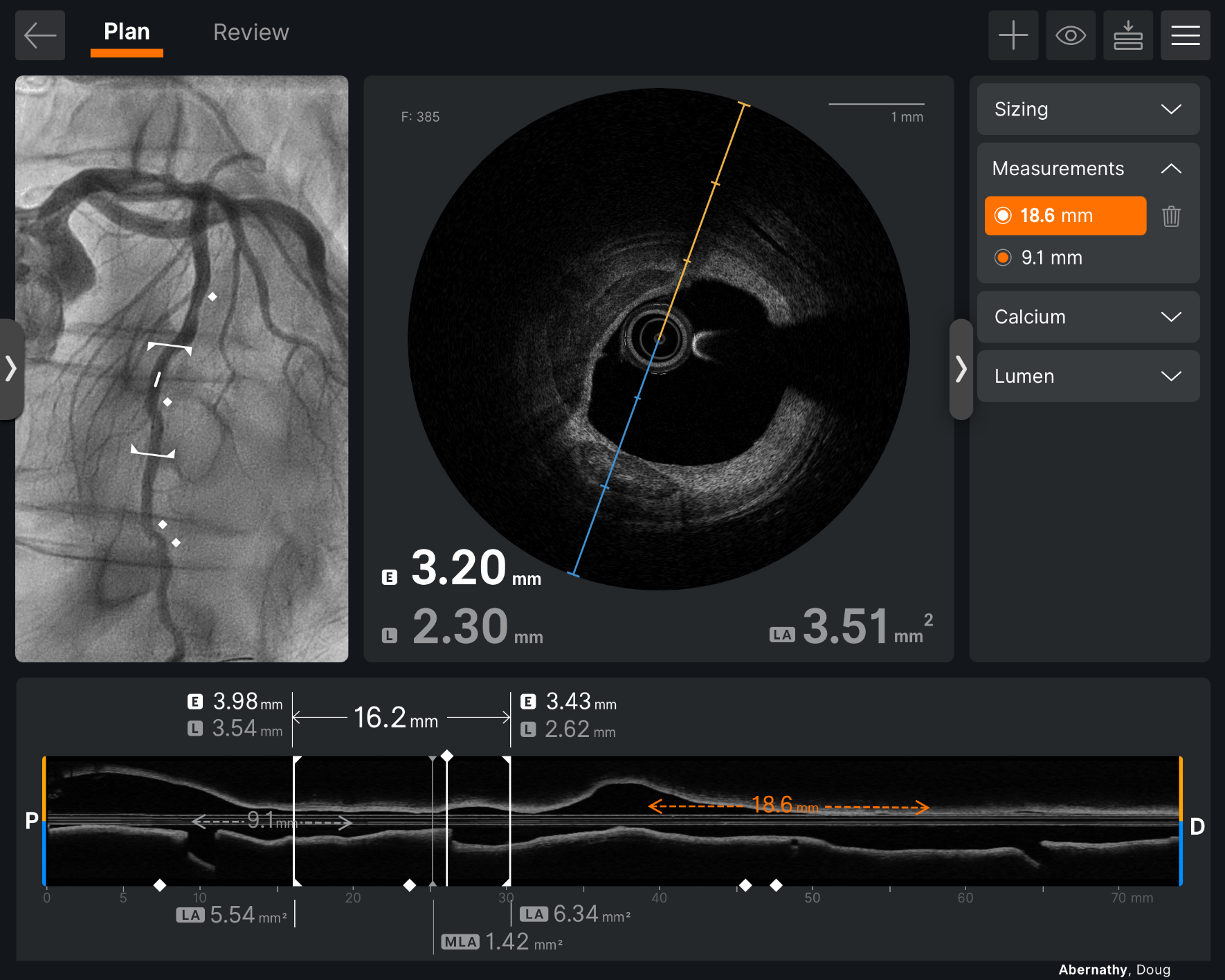
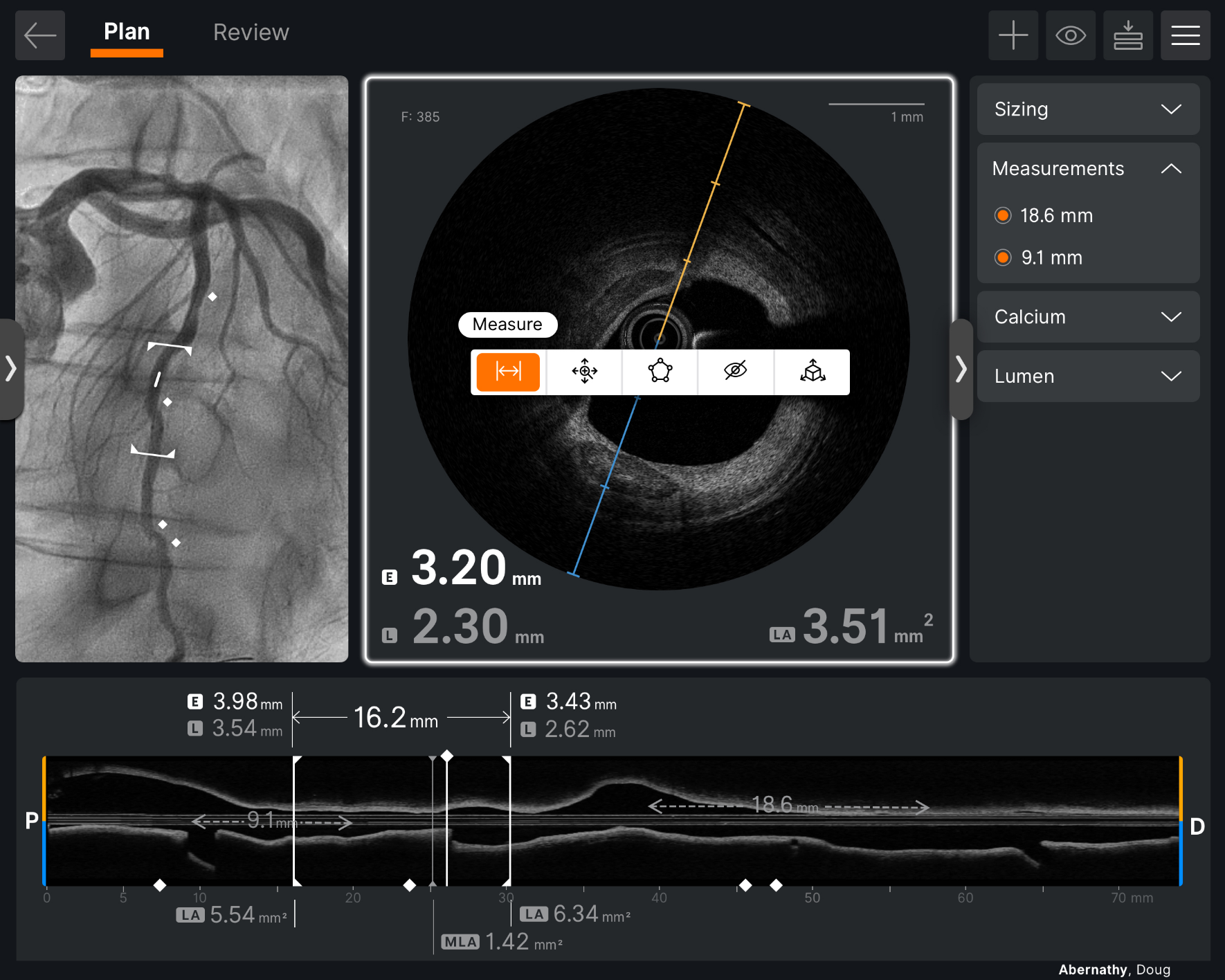
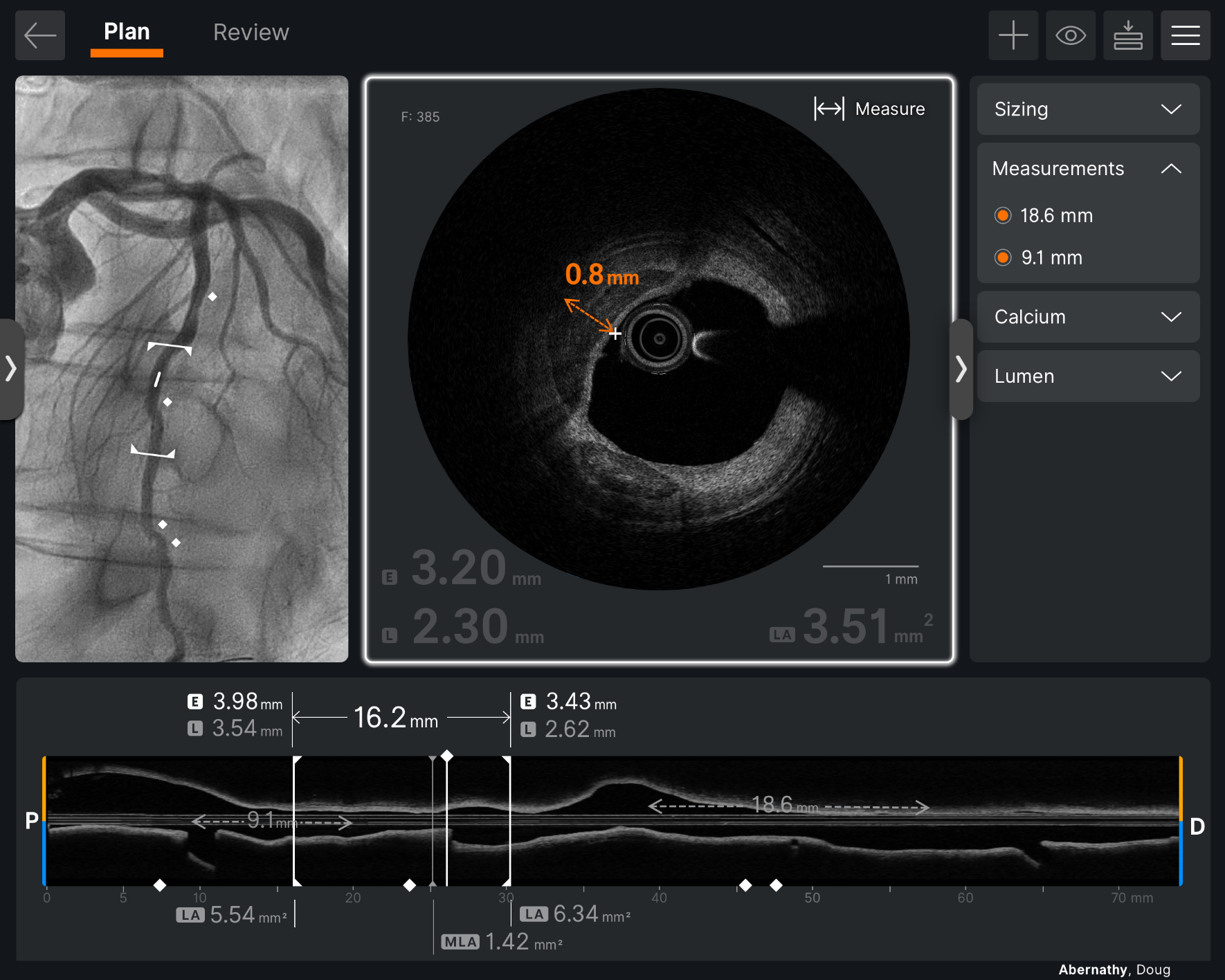
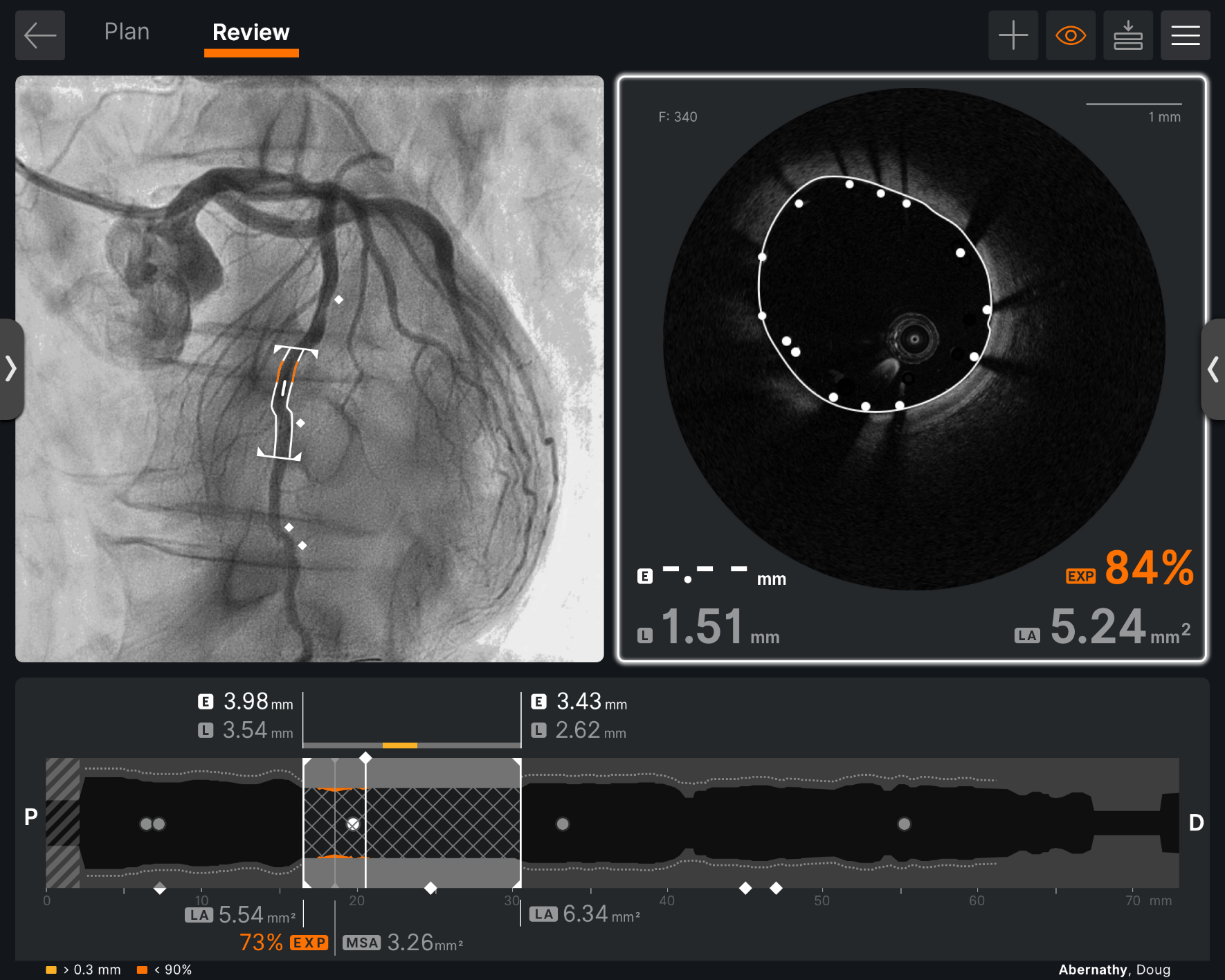
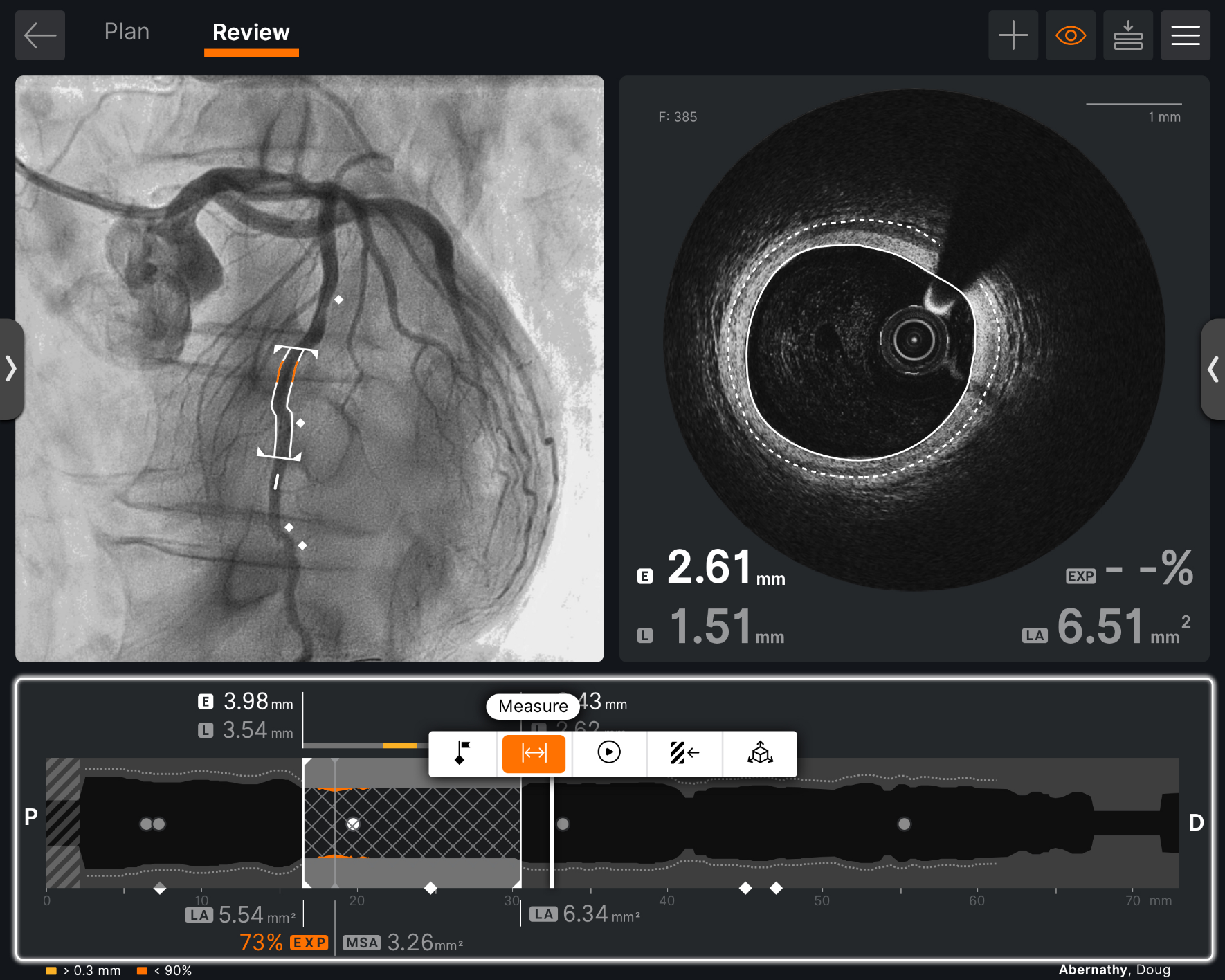
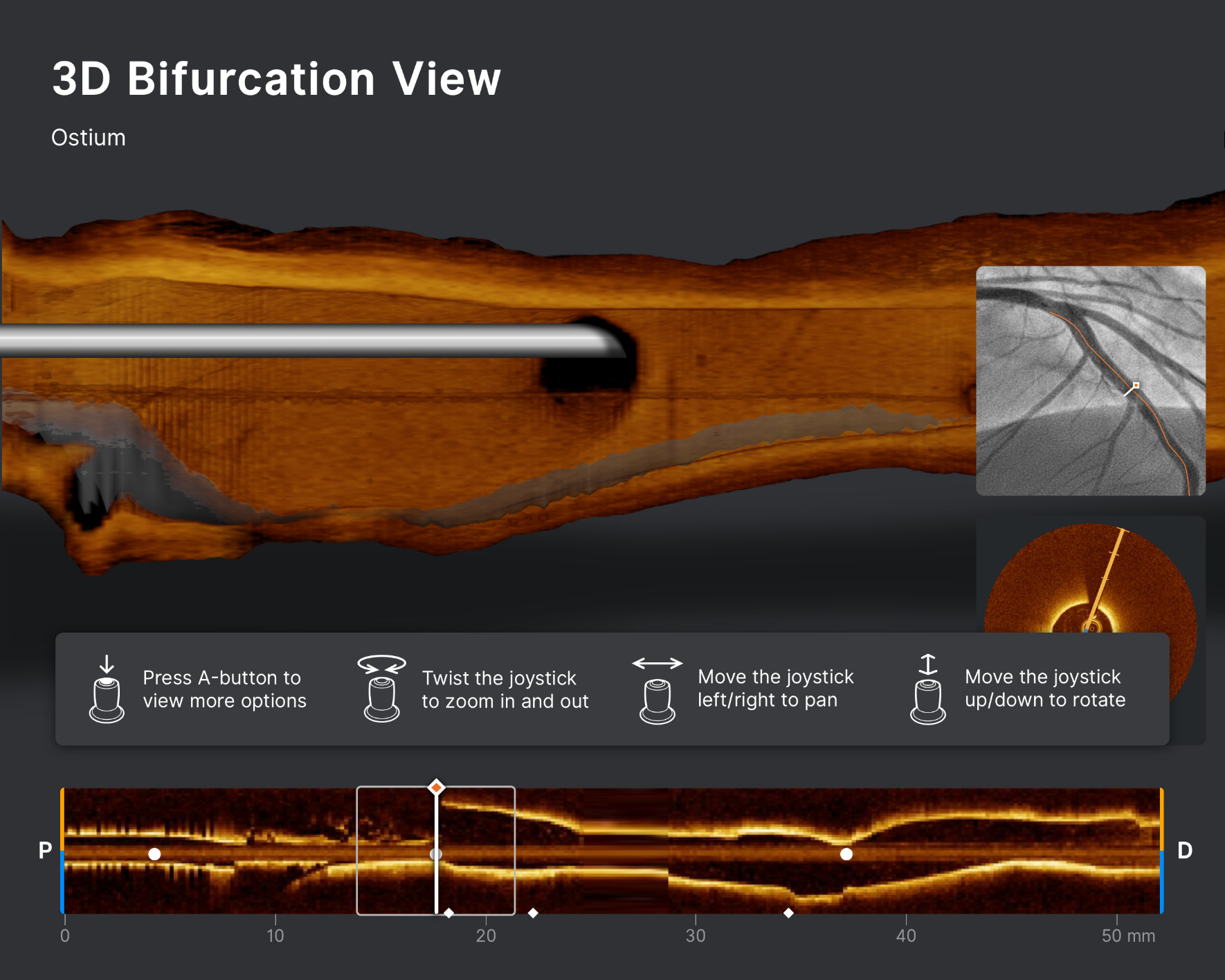
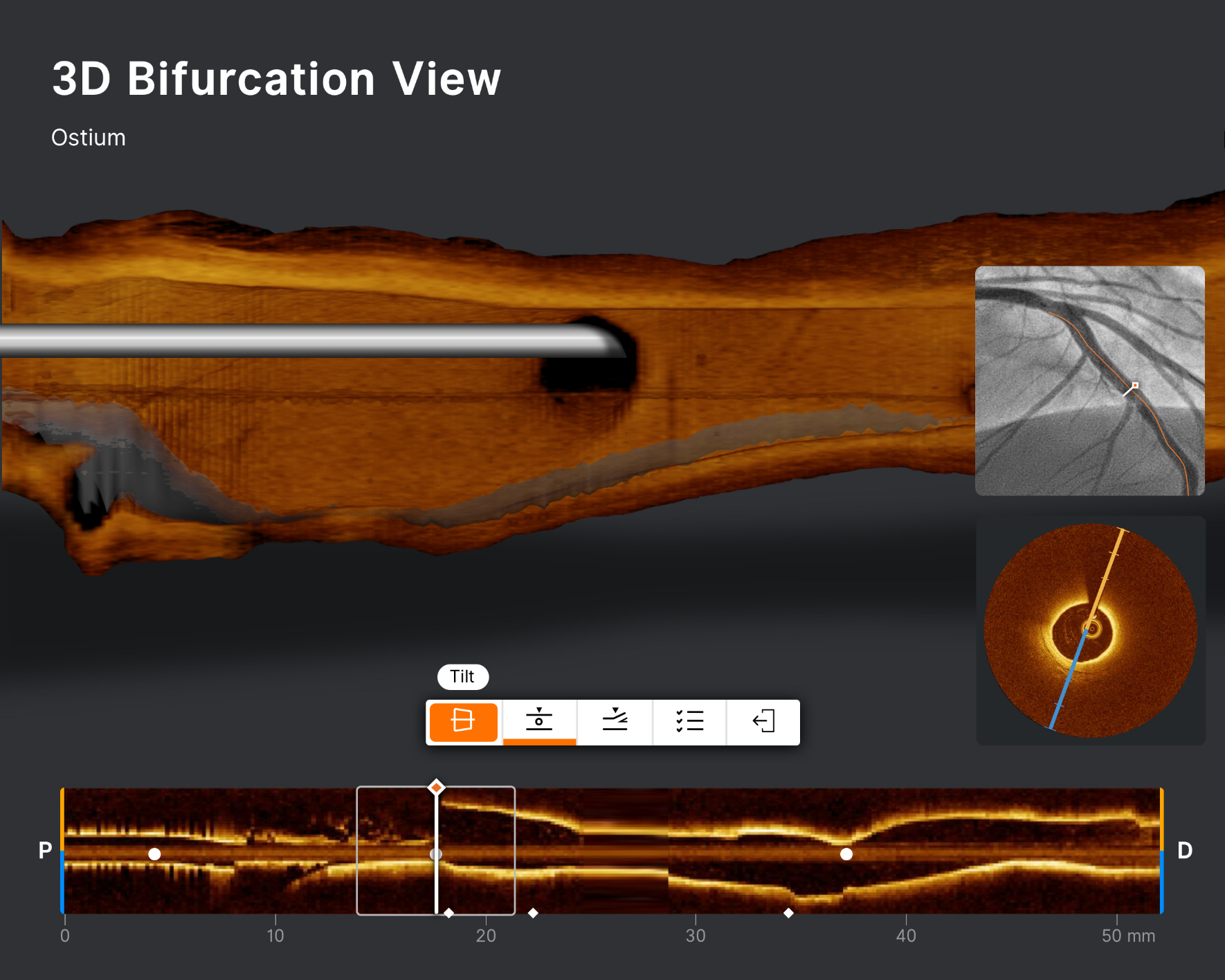
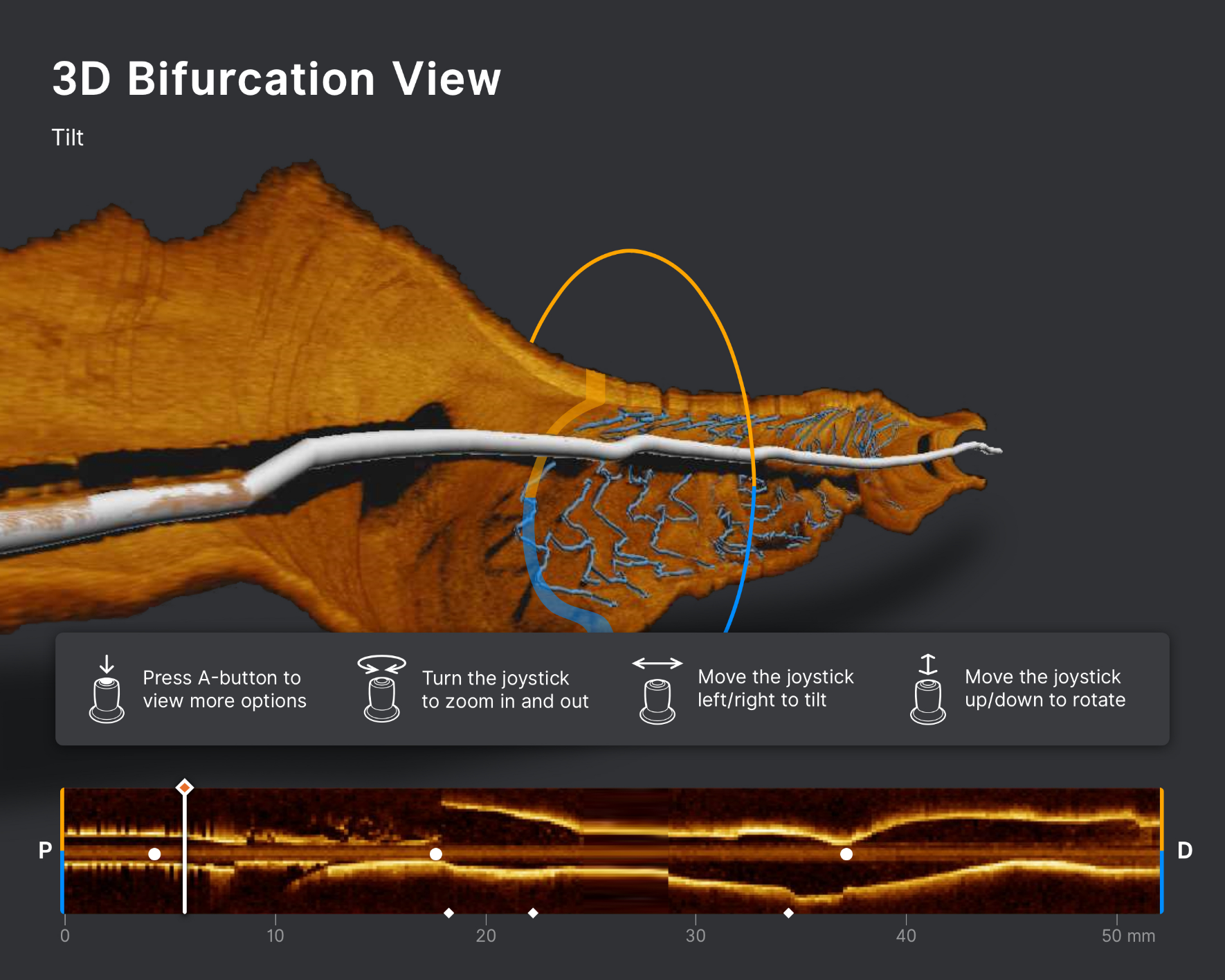
Ultreon™ Software allows interventional cardiologists to see inside the heart during percutaneous coronary intervention (PCI) and act on the obtained insights.
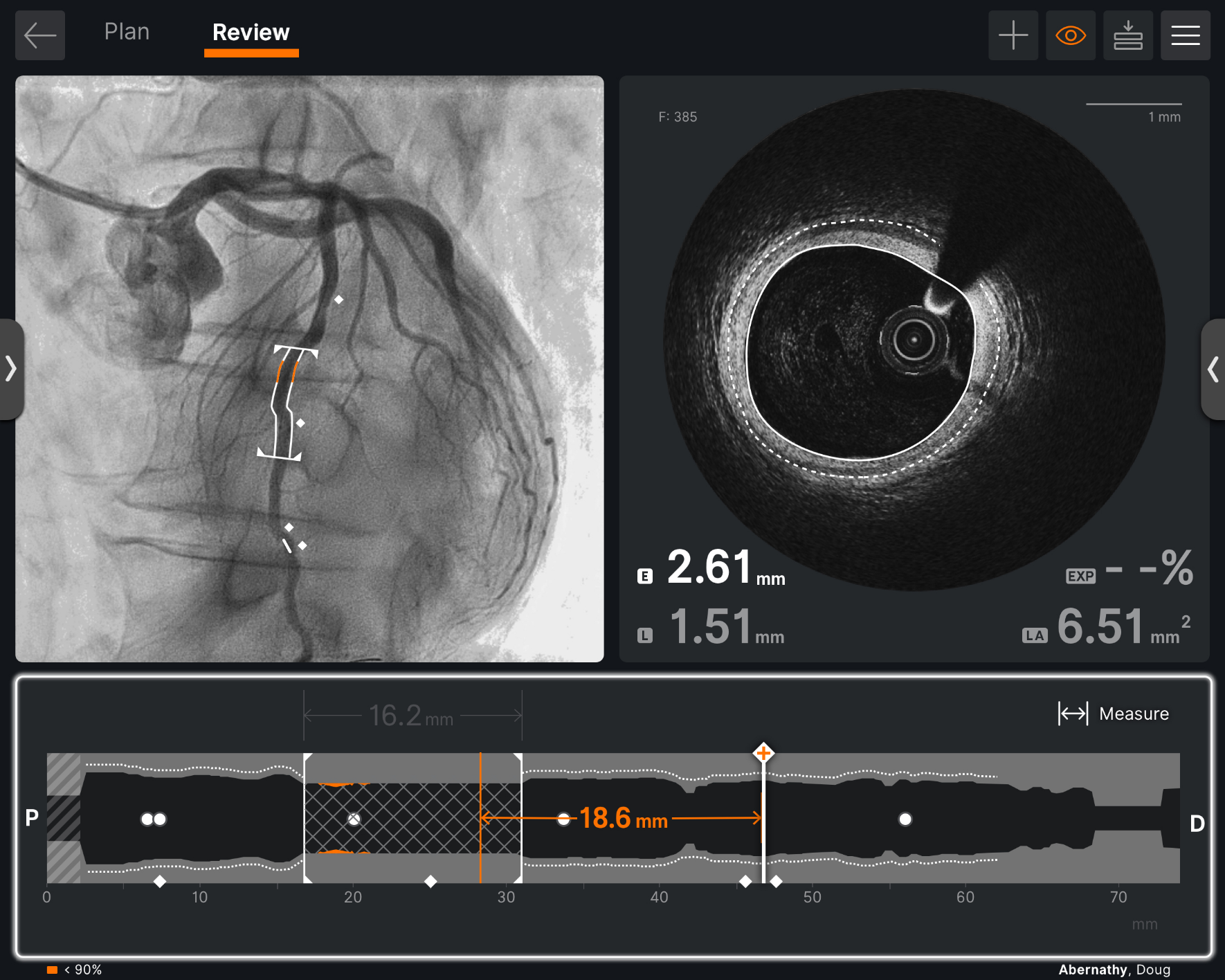
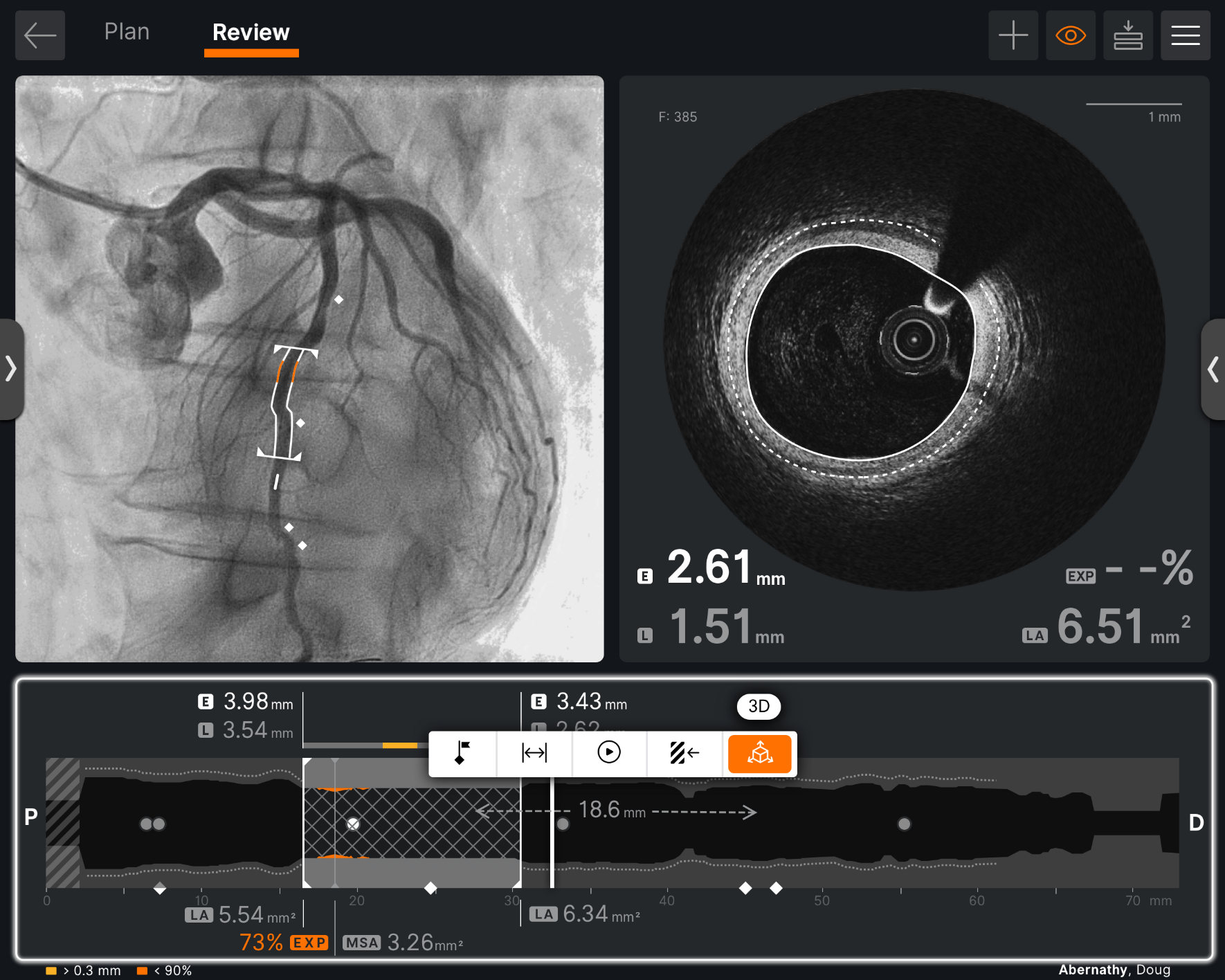
Ultreon™ Software guides physicians through PCI step-by-step following MLD MAX workflow and provides insights on morphology, vessel sizing, stent placement and post-stent optimization for more accurate decision-making.
Ultreon™ Software is powered by artificial intelligence (AI) that enables automatic quantification of calcification and vessel sizing.